menu_book
description
Flutter 是在宁皓独立开发者训练营中要使用的客户端应用框架,在训练营中我们会基于 Flutter 框架构建移动端应用。在本地电脑安装好 Flutter SDK,准备好 iOS 与 Android 应用的开发环境,就可以开启本次训练营的移动应用开发之旅了。
在 Flutter 的官方网站下载合适的 Flutter SDK。下载下来的东西通常就是一个 .zip 格式的压缩包,把解压之后得到的 flutter 目录放在系统里的某个地方,再配置一下系统的 PATH 环境变量, 在任何地方能都执行 flutter 这个命令,就算是安装配置好了 Flutter。
下载的时候要选择适合在自己电脑操作系统上运行的版本,比如 Windows,macOS 或者 Linux 版本的 Flutter。下载以后得到的压缩包文件可能像这样:flutter_macos_3.0.0-stable.zip,文件名里的 macos 指的是操作系统,3*.0.0* 是 Flutter SDK 的版本号,stable 表示这是一个稳定版本的 Flutter,除了稳定版,还有测试版(beta)与开发版(dev)。
Software Development Kit 简称为 SDK,指的就是软件开发工具包。
官方网站:https://flutter.dev
Flutter 是个跨平台的应用框架,基于 Flutter 框架可以构建 iOS、Android、Web、Windows、macOS 与 Linux 平台上的应用。在宁皓独立开发者训练营中,我们专注于使用 Flutter 构建移动端应用,也就是可以在 iOS 或 Android 平台上运行的应用。
如果你想构建 iOS 平台应用,需要一台使用 macOS 系统的 Mac 电脑(iMac、MacBook Pro ... )。在 macOS 系统里,我们可以使用 Flutter 构建 macOS、iOS 与 Android 应用。在 Windows 系统里,我们无法使用 Flutter 构建 macOS 与 iOS 平台的应用,只能构建 Windows 或 Android 平台的应用。
如果想在真实的 iOS 设备上测试开发的 iOS 平台的应用,除了需要一台 iPhone 手机,还需要付年费加入苹果的开发者计划。
到 Flutter 的官方网站下载适合在 macOS 系统里使用 Flutter SDK,可以选择 Intel 或 Apple Silicon 类型的 Flutter SDK,在 macOS 系统的关于本机那里可以查看电脑用的是 Intel 还是 Apple Silicon。如果是 Intel,就下载 flutter_macos_3.x.x-stable.zip,如果是 Apple Silicon 就下载 flutter_macos_arm64_3.x.x-stable.zip。
下载地址:https://docs.flutter.dev/get-started/install/macos
如果在 Apple Silicon 架构的 Mac 电脑上安装 Flutter,需要安装 Rosetta translation environment,在终端执行:
`sudo softwareupdate --install-rosetta --agree-to-license`
下载下来的是一个压缩包,解压以后把它放在系统的某个目录里面,比如 /Applications,在这个目录里会有很多应用程序。在终端,执行:
cd /Applications
unzip ~/Downloads/flutter_macos_*.zip
进入到系统根目录下的 Applications 目录里面,然后用系统自带的 unzip 解压一下用户主目录下的 Downloads 目录里的 Flutter SDK 压缩包。注意在解压的时候我用了一个 * 号省略了文件名里的一些东西。你也可以具体设置一下这个要解压的压缩包的文件名。如果你用的是 Safari 浏览器下载的 Flutter SDK,完成以后很可能自动帮你解压了压缩包。
不管怎么样,我们要做的就是下载 Flutter SDK ,把解压之后得到的 flutter 这个目录放到 /Applications 这个目录里面。
为了可以在系统的任何地方直接执行 flutter 命令,我们需要将这个命令所在的目录添加到 PATH 这个环境变量里。
code ~/.zprofile
用 VSCode 打开当前用户主目录下的 .zprofile 这个配置文件,然后在这个文件里添加一行代码:
export PATH=$PATH:/Applications/flutter/bin
上面这行配置的意思就是把 /Applications/flutter/bin 这个路径添加到 PATH 这个环境变量里。在终端执行命令的时候,系统会在环境变量目录里搜寻要执行的命令,找到匹配的命令就会执行它。保存一下这个配置文件,然后重启终端。
flutter --help
在终端,测试执行一下 flutter 命令,应该会显示这个命令的帮助信息,这样我们就算是在 macOS 系统上安装配置好了 Flutter SDK。
在 Flutter 官方网站下载最新的适合在 Windows 平台上使用的 Flutter SDK。
下载地址:https://docs.flutter.dev/get-started/install/windows
解压下载下来的 Flutter SDK 压缩包,这样会得到一个 flutter 目录,把这个目录放在某个地方,比如 C 盘的根目录下面( C:\)。
把 flutter 命令所在的目录的路径添加到 PATH 环境变量里,这样就可以在任何地方直接使用 flutter 命令了。
在 Windows 系统里推荐大家用 Cmder 作为命令行界面,之前安装它的时候把它放在了 C:\Program Files 这个目录里面,打开这个目录下面的 config/user_profile.sh 这个配置文件,然后添加一行代码:
export PATH=/c/flutter/bin:${PATH}
上面这行的意思就是让 /c/flutter/bin 这个目录作为系统的环境变量目录,在终端执行命令的时候,系统会在环境变量目录里寻找要执行的命令。保存一下文件,重启一下终端(Cmder)。
flutter --help
打开 Cmder 以后,执行上面这行命令,如果能看到一些帮助信息,说明我们已经在 Windows 系统上安装配置好了 Flutter。
下载升级 Flutter SDK,安装管理项目需要的软件包的时候,默认会从 Flutter 官方提供的地址那里下载。我们也可以配置使用国内提供的镜像服务,这样速度会更快一些。
在系统里设置两个环境变量就可以了,可以编辑一下终端的配置文件,macOS 编辑的是 ~/.zprofile,Windows 用户编辑的是 cmder/config/user_profile.sh,在配置文件里添加下面这两行内容:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
如果你发现镜像不管用了,可以换用上海交通大学提供的镜像地址:
export PUB_HOSTED_URL=https://mirrors.sjtug.sjtu.edu.cn
export FLUTTER_STORAGE_BASE_URL=https://dart-pub.mirrors.sjtug.sjtu.edu.cn
安装了 Flutter SDK 以后,如果您用的是 macOS 系统,下面可以准备一下 iOS 应用的开发环境,如果您用的是 Windows 系统,可以跳过这一步,直接去准备 Android 应用的开发环境。
Homebrew 是用在 macOS 系统里的一种软件包管理工具,使用它可以管理系统里的一些软件包,我们经常要用它去安装一些命令行工具。Homebrew 不是必须的工具,但它是一个很好的帮手。
在 macOS 系统里安装 Homebrew ,一般就是执行一下 Homebrew 官方网站里提供的一行脚本,在 brew.sh 这网站你可以找到这行要执行的脚本,复制一下要执行的命令,然后打开终端,执行一下。安装完成以后,就可以在终端,使用 brew 这个命令管理系统的软件包了。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Xcode 是开发 iOS 与 macOS 应用时必备的工具。在 App Store 里面,搜索并安装 Xcode,安装过程需要一段时间。完成以后,打开这个软件,可能会提示需要安装一些额外的组件,点击 Install,确定安装这些额外的组件。
flutter doctor
在终端,执行上面这个命令可以检查 Flutter 的开发环境,先观察结果里出现的 Xcode,如果有下面这样的提示,说明已经准备好了 Xcode:
[✓] Xcode - develop for iOS and macOS
通常会存在一些问题,比如可能会提示 Xcode 安装的不完整,Cocoapods 版本太低等等。仔细阅读问题的说明,然后根据这些提示解决存在的问题。
假设提示 Xcode installation is incomplete(Xcode 安装的不完整),可以分别执行下面这两个命令:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
另外还可能会提示我们 Cocoapods 版本太低了,它是 Swift 语言的包管理工具。要使用新版本的 Cocoapods,可以用 Homebrew 去安装一个,执行:
brew install cocoapods
完成以后,再执行一下:
brew link --overwrite cocoapods
确定系统使用的 Cocoapods 的版本,可以执行:
pod --version
升级了新版本的 Cocoapods 以后,再次执行 flutter doctor,观察 Xcode 是否已经准备好了,如果没有问题,会在 Xcode 前面出现一个 ✓ 。准备好 Xcode 以后,就可以用 Flutter 开发 iOS 或者 macOS 平台的应用了。
用 Flutter 可以开发适用于 Android(安卓)平台的应用,也就是可以在安卓手机上安装使用的 App。在 Windows 与 macOS 系统上都可以基于 Flutter 开发 Android 应用,开发这种应用需要用到 Android Studio 提供的一些功能。
配置 Android Studio 时需要连接 Google 提供的服务,在国内连接这些服务会遇到网络问题,我们需要提前准备好可以访问到 Google 服务的网络代理服务,然后通过配置,让 Android Studio 可以通过这个网络代理访问到 Google 提供的服务。
官方网站:https://developer.android.com/studio
访问 Android 开发者网站下载适用于特定操作系统的 Android Studio,安装后打开它。
第一次打开 Android Studio 需要做一些配置,这些配置在以后也是可以修改的。
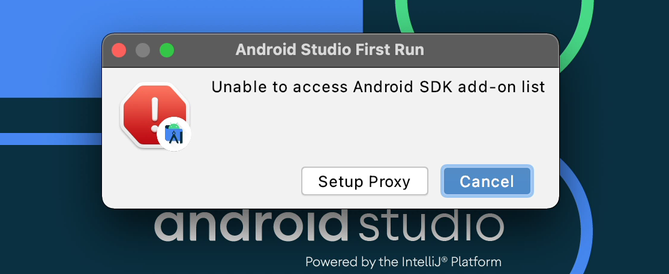
下载 Android SDK 的时候,在国内可能会遇到网络问题,会提示 Unable to access Android SDK add-on list(无法访问 Android SDK 扩展列表),通过配置使用网络代理可以解决这个问题。

点击 Setup Proxy 配置代理服务,勾选 Manual proxy configuration(手动代理配置),然后输入代理服务的 Host name(主机名)还有 Port number(端口号)。无法直接通过网络访问 Android SDK 列表时,就需要通过代理服务来访问这个列表,注意这个代理服务需要我们自己想办法准备好。
.png) 配置好以后,点击 OK,如果一切正常,能够访问到扩展列表, Android Studio 就会启动配置,一路回车基本就可以完成这些配置了,配置完成以后 Android Studio 会去下载 SDK 还有相关工具。
配置好以后,点击 OK,如果一切正常,能够访问到扩展列表, Android Studio 就会启动配置,一路回车基本就可以完成这些配置了,配置完成以后 Android Studio 会去下载 SDK 还有相关工具。
.png)
安装配置好 Android Studio 以后,基本上就已经准备好了基于 Flutter 开发 Android 平台应用需要的工具。在终端,执行:
flutter doctor
观察 Android toolchain 出现的问题,很可能会提示 Android licenses not accepted,意思是有些条款还得我们确认同意一下。执行:
flutter doctor --android-licenses
执行上面这个命令会提示很多次确认同意条款,输入 y 按下回车表示确定。完成以后,再次执行 flutter doctor,准备好 Android 工具链以后,会在 Android toolchain 前面出现一个 ✓ ,像下面这样:
[✓] Android toolchain - develop for Android devices ...
我们可以在真实的 iOS 与 Android 设备上运行基于 Flutter 开发的应用,也可以在这些平台提供的模拟器上运行调试开发的应用。安装了 Xcode 以后,就可以直接使用 iOS 设备的模拟器了。通过 Android Studio 可以创建一些 Android 模拟器。
在终端,查看可用的设备模拟器,可以执行:
flutter emulators
正常的话,列出的内容像下面这样:
2 available emulators:
apple_ios_simulator • iOS Simulator • Apple • ios
Pixel_XL_API_28 • Pixel XL API 28 • Google • android
上面提示我的系统里要有两台模拟器,一个是 iOS 平台的模拟器,模拟器 ID 是 apple_ios_simulator,还有一台是 Android 平台的模拟器,模拟器 ID 是 Pixel_XL_API_28。 在开发 Flutter 应用的时候,可以选择在这些模拟器上运行调试应用。
打开 Android Studio,在启动界面上,点击右下角的 Configure,选择 AVD Manager,可以管理 Android 模拟器。
.png)
AVD:Android Virtual Device 安卓虚拟设备,也就是我们说的模拟器。
在 AVD Manager 这里可以添加或编辑模拟器,新建一个 Android 模拟器,名字可以设置成 flutter。
.png) 创建了 Android 模拟器以后 ,在终端,执行一下 flutter emulators,应该就会列出刚才新创建的 Android 模拟器。
创建了 Android 模拟器以后 ,在终端,执行一下 flutter emulators,应该就会列出刚才新创建的 Android 模拟器。
用 Flutter 可以开发 Web 应用,也就是可以在浏览器上运行的应用。
安装好 Chrome 浏览器以后,执行 flutter doctor,一直正常的话会在 Chrome 前面显示 ✓ ,这样我们就可以基于 Flutter 开发 Web 应用了。
[✓] Chrome - develop for the web
我们会使用 VSCode 编辑器编写 Flutter 应用的代码,这需要给编辑器安装一个 flutter 扩展。
.png) 装好 Flutter 扩展以后,打开编辑器的命令面板,搜索 Flutter,你会看到一些相关的命令。
装好 Flutter 扩展以后,打开编辑器的命令面板,搜索 Flutter,你会看到一些相关的命令。
.png)
使用 Flutter SDK 提供的 flutter 命令可以创建一个 Flutter 项目。
cd ~/desktop
flutter create xb2_flutter
执行上面这两行命令,会在桌面上创建一个全新的 Flutter 项目,用 VSCode 编辑器打开这个项目。
打开项目里的 src/main.dart 这个文件,这是应用的入口文件。
点击编辑器底部右下角出现的设备名称(比如 Chrome),这会打开一个设备列表,可以先选择使用 Chrome,这样运行编辑器的调试以后,会在 Chrome 浏览器上打开正在开发的 Flutter 应用。
.png) 在 VSCode 编辑器中选择要使用的设备
在 VSCode 编辑器中选择要使用的设备
打开 VSCode 编辑器的调试功能,点击 Run and Debug。
.png) VSCode 编辑器的调试功能
VSCode 编辑器的调试功能
成功以后会在 Chrome 浏览器上打开正在 Flutter 应用。
.png) 在 Chrome 浏览器运行的 Flutter 应用
在 Chrome 浏览器运行的 Flutter 应用
打开 src/main.dart ,修改一下 MyHomePage 小部件的 title 参数的值,改成 ninghao.net 。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
...
home: MyHomePage(title: '**ninghao.net**'),
);
}
}
保存一下文件,观察一下在 Chrome 浏览器上运行的应用界面,你会发现界面头部显示的标题会变成 ninghao.net 。
.png)
打开编辑器的调试功能,停止运行调试。然后重新选择选择一个设备,这次选择一个模拟器设备,然后再运行调试,这样会在选择的这台模拟器上运行正在开发的 Flutter 应用。
编辑项目文件,保存文件以后可以实时的看到界面的变化。不过有时也需要重启一下调试,可以打开编辑器的调试(Run and Debug),然后点击 重启 按钮。
.png) 在 iOS 设备模拟器中运行的 Flutter 应用
在 iOS 设备模拟器中运行的 Flutter 应用